???? Bootstrap ???п??? Web ????
???????????? ???????[ 2014/2/26 13:50:08 ] ???????????? web
????? 1. Aaron K. White ?? Bootstrap ?????????

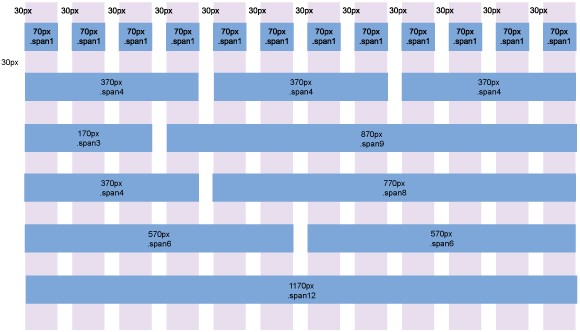
????Bootstrap ???????????ж??? 12 ?飬??????????????С??????????????????????????????У????е??????????á???????? 70 ??????С???? 30 ??????Bootstrap ????????????????? 30 ???????????????????????????л???????ò????????????????????????£????????????????з????????ɡ?
??? HTML ???
?????? “?? CSS ????? LESS ??????????” ?У??????????????????????????? developerWorks ???? Bob Leah ?? ????????? LESS ?????????? CSS ????Bootstrap ????????????????????????????????????嵥 2 ????????????μ? HTML?????? ???? ?е? responsive.html??????д?? HTML???? listing2.html????????? Bootstrap ????????????????????????????? Bootstrap ???????????в???
?嵥 2. ???? Bootstrap (listing2.html) ????? HTML ???
<!doctype html>
<html lang="en-US">
<head>
<title>Responsive Bootstrap page</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width?? initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/bootstrap-responsive.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>Hello world!</h1>
<div class="row">
<div id="banner" class="span12">
<!-- Photo by Jake Sutton
http://www.flickr.com/photos/44124405407@N01/510899838 -->
<img src="img/sky-slim.jpg">
</div>
</div>
<div class="row">
<div id="main-content" class="span8">
<p>Humpts dumptus in muro sedet
</p>
<p>Veni vidi vici
</p>
<p>Alea iacta est
</p>
<hr>
</div>
<div class="span4">
<div class="widget-title">One</div>
<div class="widget-text">
The quick brown fox jumps...
</div>
<div class="widget-content">
<div class="widget-title">Two</div>
<div class="widget-text">
Over the lazy dog...
</div>
</div>
<div class="widget-content">
<div class="widget-title">Three</div>
<div class="widget-text">
To get to the other side
</div>
</div>
</div>
</div>
<div class="row">
<div id="footer" class="span12">
© Nobody! This document is placed in the public domain.
</div>
</div>
</div>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
??????

???·???
??????????????????
2023/3/23 14:23:39???д?ò??????????
2023/3/22 16:17:39????????????????????Щ??
2022/6/14 16:14:27??????????????????????????
2021/10/18 15:37:44???????????????
2021/9/17 15:19:29???·???????·
2021/9/14 15:42:25?????????????
2021/5/28 17:25:47??????APP??????????
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com